Embracing headless architecture for enterprise-level digital transformation

In an era where digital agility and innovation are paramount, today's CIOs and IT managers are continually exploring new and emerging technology that enhances scalability, flexibility, and speed of their technology stacks and applications. This is also true in the web environment, where a new technology, headless architecture, has emerged with big momentum.
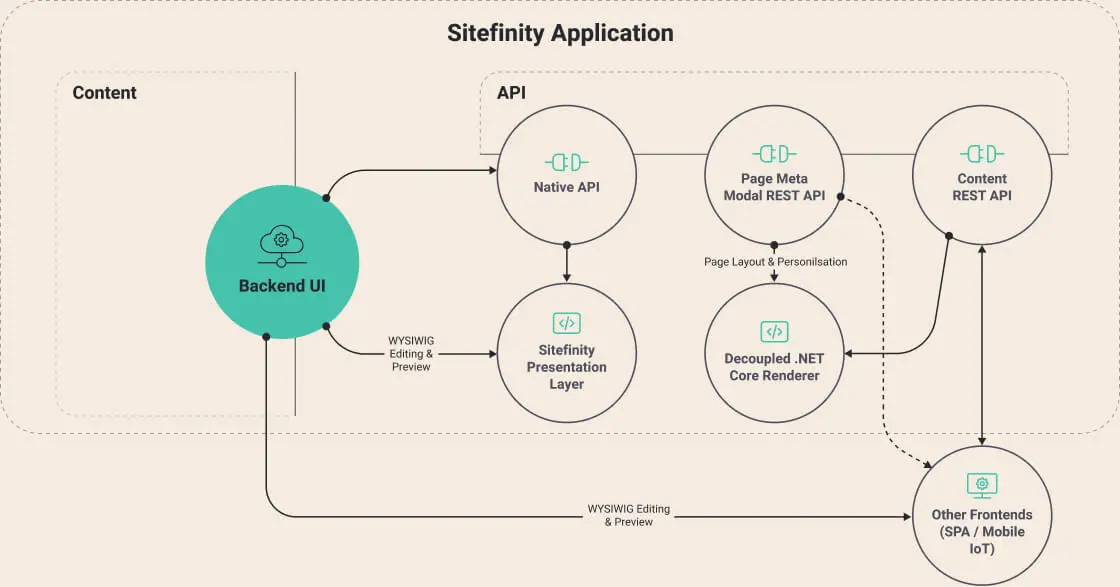
Headless architecture decouples the front-end presentation layer from the back-end Content Management System (CMS). This decoupling allows businesses to deliver dynamic and seamless user experiences across multiple platforms with unparalleled efficiency. In this article, we explore the transformative benefits of headless architecture, highlighting our Australian-first Sitefinity headless implementation on the Rottnest Island website.
What is headless architecture?
Headless architecture represents a significant paradigm shift in web development, breaking away from the constraints of traditional monolithic Content Management Systems (CMS). In a traditional CMS, the front-end presentation layer and the back-end management system are tightly integrated, making it difficult to adapt to new technologies or platforms without extensive redevelopment.
In contrast, a headless CMS decouples the front-end presentation layer from the back-end, allowing them to operate independently. This separation enables enterprises to swiftly adapt to evolving digital landscapes and deliver superior user experiences across a variety of platforms. The back-end CMS is responsible for content storage and management, while the front-end, often referred to as the "head," can be built using any framework or technology that suits the specific needs of the business.
How headless architecture works:
-
Content storage and management - The back-end CMS stores and manages content in a structured format, typically using APIs to serve this content. This allows for easy retrieval and manipulation of data, regardless of the presentation layer.
-
API-driven delivery - Content is delivered to the front-end through APIs (Application Programming Interfaces), which means that content can be easily fetched and displayed on any device or platform. This flexibility is a key advantage of headless architecture.
-
Front-end flexibility - Developers have the freedom to use any front-end technology, such as React, Angular, Vue.js, or even custom frameworks. This enables more creative and tailored user experiences that can be updated independently of the back-end.
Real-world examples of headless architecture:
-
eCommerce platforms - Companies like Shopify and Magento have embraced headless architecture to provide flexible, high-performance online stores. By decoupling the front-end, these platforms can offer more personalised and engaging shopping experiences while maintaining robust back-end operations.
-
Content-rich websites - Media companies like The New York Times and BBC use headless CMSs to deliver content across multiple channels, including websites, mobile apps, and smart devices. This ensures consistent and optimised user experiences regardless of the platform.
-
Enterprise applications - Corporate intranets and customer portals often leverage headless architecture to integrate various services and applications seamlessly. For example, a company might use a headless CMS to manage internal documents and employee resources, which can then be accessed via a custom-built front-end interface.
Australia’s first Sitefinity headless website
Rottnest Island's website faced significant challenges due to regular traffic spikes during quarterly “Open days”, driven by high demand for limited accommodation. These spikes often led to outages. Their previous monolithic systems, SharePoint and Sitecore, had limited and costly scalability options, requiring the entire environment to be scaled.
To address this, our team implemented Australia’s first Sitefinity headless website, utilising .NET Core technology. This decoupled architecture allowed the front end to scale independently, ensuring rapid response times within 2-3 minutes during peak demand, without needing to scale the entire system. This resulted in a more cost-effective and resilient solution for Rottnest.
The power of decoupled architecture
- Versatility - By decoupling the presentation and content layers, we enabled independent development and updates, allowing front-end developers to be more creative.
- Speed - The headless approach made our development process more efficient. The teams could work simultaneously on front-end and back-end tasks, reducing time-to-market and utilising different skills to what our team was traditionally required to use.
- Flexibility -The CMS's presentation layer was no longer a dependency, allowing the developers to work in their own way outside of a rigid framework.
- Future-proof - Our implementation made Rottnest Island's website future-proof. It's now easy to deliver content to any platform or channel, giving you long-term advantages and opens up the opportunity for other systems to leverage the shared content.
- Lower cost of ownership - By separating the CMS and the presentation layer, we achieved greater flexibility in choosing the technology stack. This separation allows the front-end to be hosted on less-utilised servers, reducing hosting costs.
Here’s what we’ve learned
Implementing the Sitefinity .NET Core Renderer was a technical milestone. The system architects faced several challenges, including optimising performance and ensuring compatibility. This project shows Sitefinity's robustness, as well as our team's expertise in delivering new and emerging technology.
Adopting a headless architecture has been a strategic win for Rottnest Island. This approach has future-proofed the website, enabling the implementation of innovative features and improvements. As a result, the site now delivers higher engagement, improved efficiency, and easier content management, providing significant benefits for the organisation.
The use of headless architecture can drive digital transformation initiatives forward for CIOs and IT managers. Using decoupled architecture, Rottnest Island meets enterprise-level requirements while providing flexibility, scalability, and future readiness. With the digital landscape evolving, we believe headless solutions will be a key factor in digital success.
If you're looking to unlock innovation and operational excellence, consider headless architecture for your next digital transformation project. To learn more about the technical details and business impact of this transformation, read the full Rottnest Island Case Study.