Insights into what's next
Explore the latest industry trends, insights, technologies and solutions that
are shaping the way organisations innovate and embrace tomorrow.
-

Meet equNorth: smarter customer journeys
equ launches equNorth, a new brand uniting strategy, data, automation, CRO & performance marketing to deliver smarter customer journeys.
2 min read -

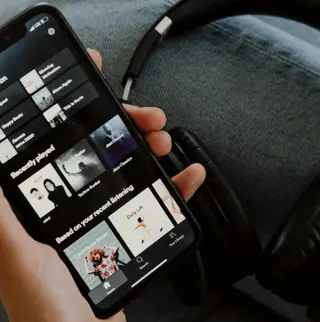
Digital on Tap: Innovation, Purpose & Growth
Our latest Digital on Tap event explored innovation, purpose, and growth with insights from Lightning Minds’ Michael Payne and equ’s Kirsty O’Connell on customer journey marketing.
2 min read -
![]()
Strengthening our partnership with StudyPerth
Celebrating our award-winning website with StudyPerth, a reflection of strong collaboration and shared vision.
2 min read -
![]()
Strengthening our Digital Delivery Team
equ expands its digital delivery capabilities with new hires across technology, design, data, and delivery — further enhancing its digital transformation and customer experience services.
2 min read -
![]()
equ partners with Horizon Power to optimise Digital Experience
equ to enhance Horizon Power's digital experience via Optimizely, focusing on regional WA. Builds on a decade-long partnership.
2 min read -
![]()
The key to high-performing agency relationships
Discover what sets high-performing agency partnerships apart—clear goals, open communication, and a shared drive for long-term success. Build a relationship that delivers real results.
3 min read -
![]()
Powering up client partnerships at equ
Jon Aindow and Louisa Tyson join equ to strengthen client partnerships and expand our strategic digital offering across key sectors.
2 min read -
![]()
AI-Powered CRM Personalisation
Discover how AI is transforming CRMs into dynamic engines that enable hyper-personalisation, predictive analytics and workflow automation across digital and physical customer touchpoints.
5 min read -
![]()
Celebrating Excellence: Finalists in the Australian Web Awards 2025
equ is a finalist in the Australian Web Awards 2025 for our work with StudyPerth (Education) and Keystart (Mobile App). Excited for the awards night—stay tuned for updates!
2 min read -
![]()
Empowering Women: equ Supports Dress for Success
equ is proud to support Dress for Success Western Australia, helping women overcome employment barriers with professional attire, career mentoring, and job support.
2 min read -
![]()
Unlocking enterprise growth with Digital Experience Platforms (DXPs)
Discover how a Digital Experience Platform (DXP) can transform customer engagement in 2025. Learn about key features, benefits, and best practices for implementation.
5 min read -
![]()
Welcoming Kirsty and Abbey to equ
equ welcomes Kirsty O’Connell and Abbey Robinson to drive digital strategy, account management, and global brand leadership.
2 min read -
![]()
Claire Aindow appointed CEO as equ enters next growth phase
We’re excited to announce that Claire Aindow has been appointed as equ’s Chief Executive Officer.
2 min read -
![]()
Demystifying data by design
Transform messy data into insights with design-led strategies. Centralise, refine, and leverage data to drive smarter decisions, streamline operations, and enhance customer experiences.
5 min read -
![]()
Understanding cookie consent in Australia’s evolving data privacy landscape
The data privacy landscape is evolving & cookie consent may be at the centre of future changes. We look globally to get an understanding of what is required now & how to future-proof your business.
5 min read -
![]()
equ appointed to develop new website for the Edinburgh Fringe Festival
equ partners with the Edinburgh Fringe Festival to revamp its website, enhancing user experiences, streamlining content, and integrating advanced features from its successful festival app.
2 min read -
![]()
Communicating martech decisions to non-technical stakeholders
Learn how to effectively communicate martech decisions to non-technical stakeholders, ensuring buy-in, alignment, and maximised utilisation for sustainable growth.
5 min read -
![]()
equ expands Leadership Team with strategic new appointments
equ welcomes Kristy Sachse, Ruth Leach and Jean-Michel Charette to lead strategy, growth, and innovation in digital transformation.
2 min read -
![]()
Engage your audience with the power of immersive content
Learn how immersive content transforms digital engagement. Explore benefits, best practices, and success stories showing how interactive features enhance user experience and drive lasting value.
5 min read -
![]()
Satterley's campaign wins Best Property Sales Marketing at the 2024 WA Property Awards
Discover how equ's collaboration with Satterley helped The Glades campaign win Best Property Sales Marketing at the 2024 UDIA WA Awards, driving emotional connections and boosting sales.
2 min read -
![]()
equ becomes Optimizely Partner
equ has become a Bronze Partner in Optimizely's network, leveraging Optimizely One’s DXP to boost digital performance with advanced content management, personalisation, and web experimentation tools.
2 min read -
![]()
equ launches new website for Rottnest Island Authority
equ’s new website for Rottnest Island Authority enhances security, accessibility, and user experience, streamlining processes and providing updated information for key stakeholders.
2 min read -
![]()
Embracing headless architecture for enterprise-level digital transformation
See how equ transformed Rottnest Island’s digital presence with Australia’s first Sitefinity headless website. Discover benefits like scalability, flexibility, and future-proofing in our case study.
5 min read -
![]()
Satterley's campaign nominated for Best Property Sales Marketing
equ celebrates Satterley's The Glades campaign as a finalist for Best Property Sales Marketing at the 2024 UDIA WA Awards.
2 min read -
![]()
equ wins ABN Group website contract to transform digital experience
equ awarded ABN Group's website account to enhance digital experiences and performance across their brands, including Dale Alcock, Celebration Homes, and more. Excited to drive growth!
2 min read -
![]()
Meet our newest experts driving digital excellence at equ!
Meet the newest additions to the equ team!
2 min read -
![]()
Our new office: a year of growth and collaboration
Marking a year in our new office, equ reflects on how our custom-designed space has driven innovation, collaboration, and growth. Discover how our agile workspace supports our evolving needs.
2 min read -
![]()
equ secures Satterley digital account following LWP-Satterley merger
equ has won the digital account for the merged Satterley and LWP Group, managing their digital strategy, website, and marketing for Australia’s largest land developer.
2 min read -
![]()
equ leadership attends CyberEXCHANGE
Leaders across business must look beyond brute force data attacks to build rigorous defences against social engineering and instilling cyber awareness thoroughly through all levels of operations.
3 min read -
![]()
equ team continues to grow
Introducing some of the newest members of the equ team.
4 min read -
![]()
New partnerships kick-off the financial year
equ is off to a busy start to the 23/24 financial year with the announcement of several exciting new client partnerships.
4 min read -
![]()
From SEO & SEM to Search Experience Optimisation (SXO)
As search engines evolve into AI-driven multimedia hubs enriched with content from numerous digital platforms, a new model of SEO and SEM is emerging that incorporates UX.
5 min read -
![]()
equ app plays major role in Edinburgh Fringe success
Since launching in late July, just prior to the start of the festival, the app has seen more than 100,000 downloads, and accounted for more than 400,000 ticket sales directly through the platform.
3 min read -
![]()
Digital products: the evolution of experience
Companies must digitise their business strategy to remain competitive by leveraging technology to create new ways to deliver customer outcomes.
4 min read -
![]()
How emerging search engine trends are shaping paid search advertising
As concerns over privacy and the environment become more prominent, the demand for search engines that address these issues is continuing to grow.
5 min read -
![]()
Equilibrium rebrands to equ
We are thrilled to announce that Equilibrium is now officially equ (pronounced ‘e-queue’), and to unveil our new brand identity and website.
3 min read -
![]()
Expectation vs Experience: Why Brands Need a Digital Customer Experience Strategy
Exceptional digital customer experience is essential to retaining customers and building brand loyalty.
5 min read -
![]()
Inclusive design: The importance of designing for everyone
We live in an incredibly diverse world. But with diversity comes risk, especially in the design space.
5 min read -
![]()
Privacy counterculture and the changing digital landscape
Privacy concerns are re-shaping social media with changing patterns of behaviour and rates of usage on some of the biggest platforms.
5 min read -
![]()
The growing trend of UX copywriting
Over the past four years, UX has turned into a key practice for onsite user retention and conversion. It’s been an important step in the evolution of web design and digital experience.
5 min read -
![]()
Embracing the pace of change in the aged care sector
The aged care industry is slow in adopting digital transformation, focusing on operational systems instead of improving hands-on care or customer experience.
8 min read -
![]()
Using UX design principles to enhance the visualisation of data
Data presented in engaging and attractive ways can help users digest information easily, leading to better user comprehension.
5 min read -
![]()
What does it mean to be data-driven?
"Data-driven" is a buzzword for businesses investing in data, but gathering data indiscriminately is not enough.
10 min read -
![]()
Why digital personalisation matters
Tailoring content and functionality to a user's needs, can improve performance by driving sales, increasing brand loyalty, and improving engagement.
5 min read -
![]()
equ Wins International Public Sector Website Award
The DFES Volunteer Hub website has been named a winner in the Public Sector category of the 2021 Progress Sitefinity Website of the Year Awards.
2 min read -
![]()
equ attains Sitecore Silver Partner status
The partnership demonstrates equ's expertise in delivering enterprise-level Sitecore projects.
2 min read -
![]()
What to consider when choosing a CMS
Content Management Systems form the backbone of most websites, so it's important you choose the right one.
5 min read